Hello there!👋😁 Today, I created my first function app using VS Code and successfully deployed it to my Azure portal. Let’s go through the step-by-step process of how I did it.
First, I installed VS Code and then added the ‘Azure Tools’ extension.

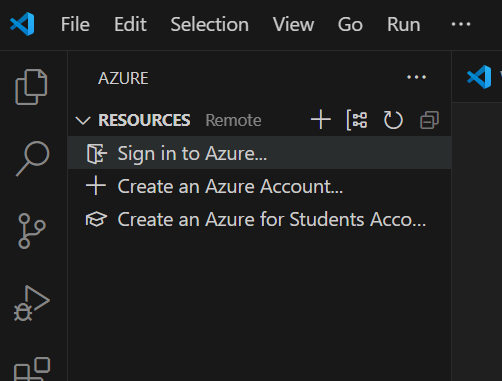
Then I logged into my Azure account through Visual Studio Code.

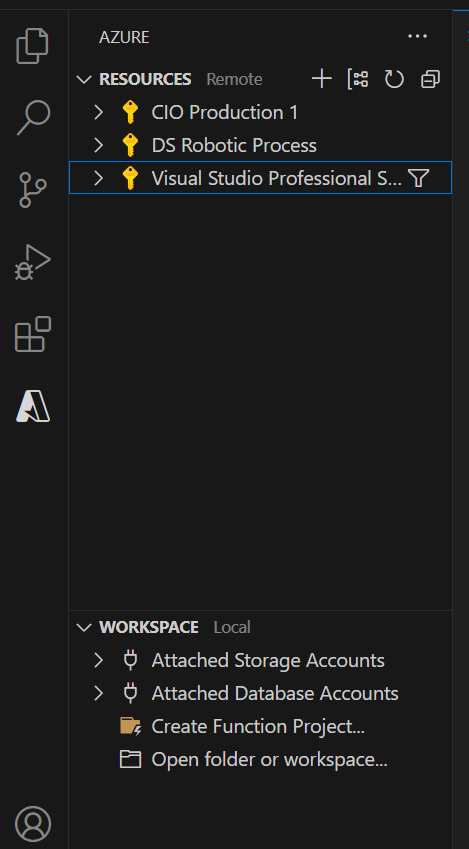
After I signed in, it displayed all my Azure subscriptions.

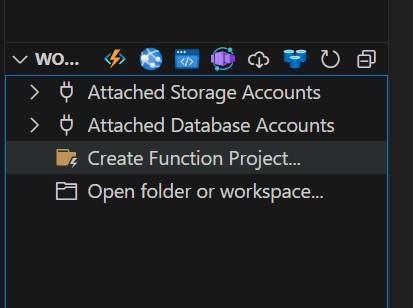
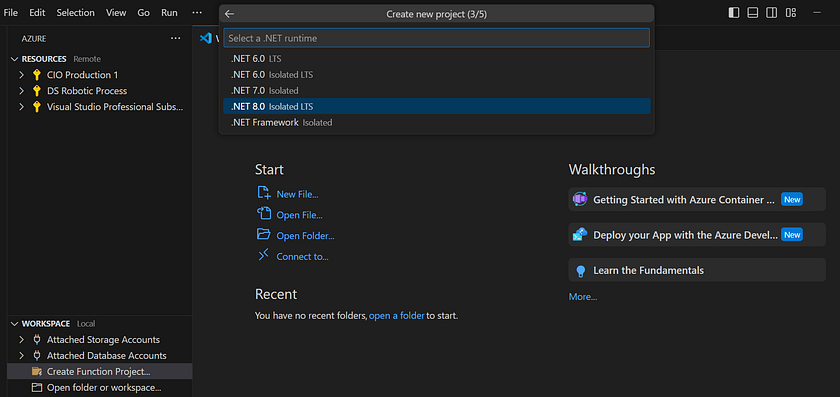
Inside the workspace, I selected the ‘Create Function Project’ folder, and it then prompted me to choose my folder.

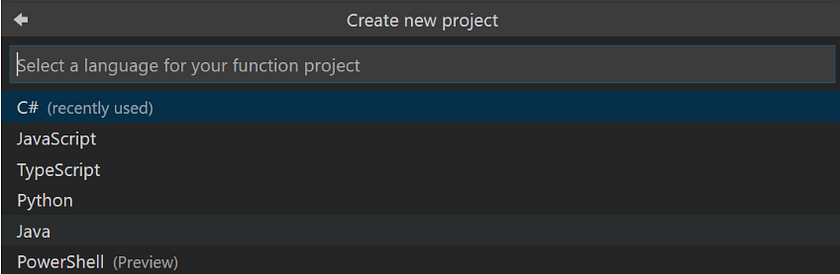
I selected the language in which my function should run. I chose C#.

Then chose the .NET runtime version.

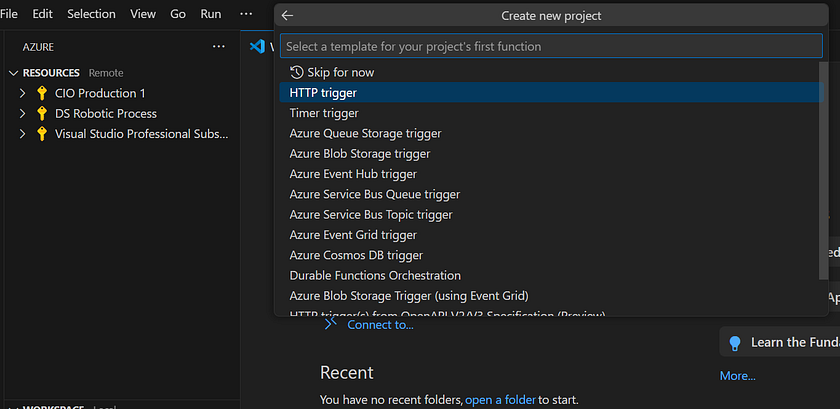
Next, I chose the template for the function app. Below are the fucntions of different template.
HttpTrigger: Function gets invoked whenever a Http request is madeBlobTrigger: Functions gets invoked whenever a Blob is created in Azure StorageCosmosDBTrigger: Function gets invoked whenever a document is inserted or updated from CosmosDBDurableFunctionsOrchestration: Used to start new orchestrator function or resuming awaiting orchestrator functionsEventHubTrigger: Function gets invoked whenever an event is posted in the EventHubQueueTrigger: Function gets invoked whenever a message is posted to the Azure Queue StorageServiceBusQueueTrigger: Function gets invoked whenever a message is posted to Azure Service Bus QueueServiceBusTopicTrigger: Function gets invoked whenever a message is posted to Azure Service TopicTimerTrigger: Function gets invoked on a specific schedule
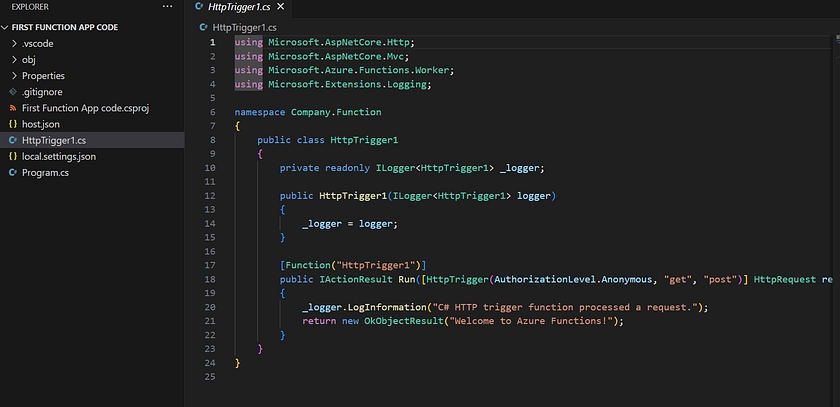
For simplicity of this post, I used HttpTrigger

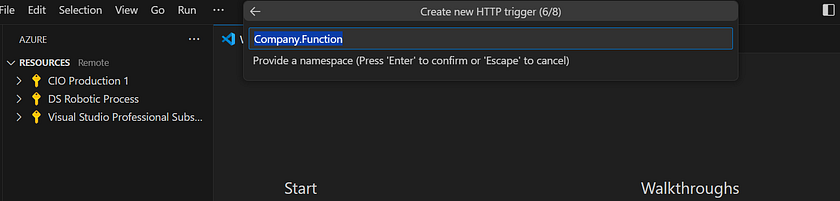
Then it prompted me for the name of my function, to which I responded with ‘Httptrigger1’. Next, I provided the namespace for my Function App.

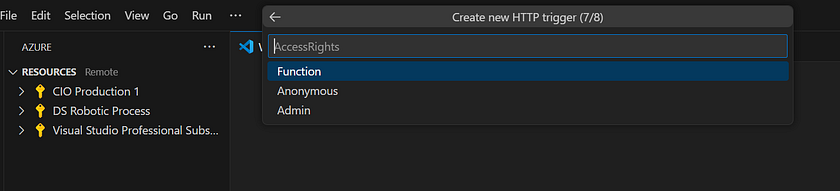
Here I gave the “AccessRights” as Anonymous.


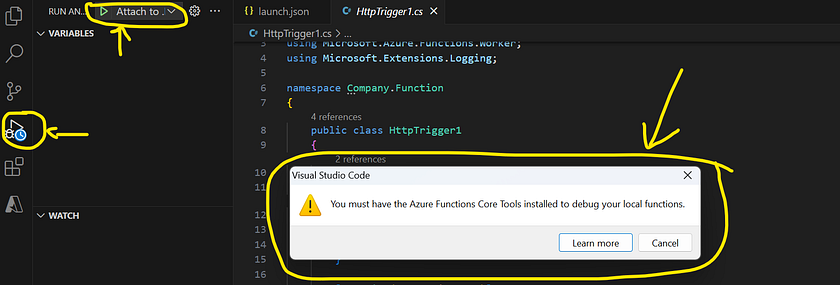
Now, I need to debug my function code. To do this, I clicked on the Debug menu item and then clicked on the play button to start debugging.
But, If you don’t have Azure Functions Core Tools installed in your machine, you will see the below error :

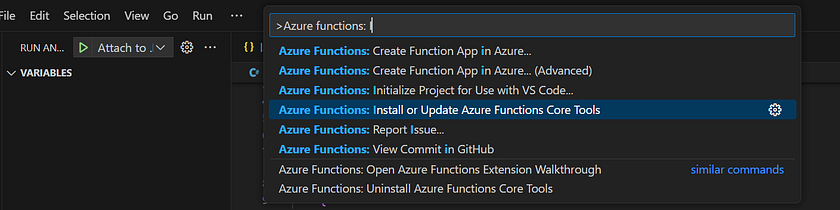
To install the required tools, press CTRL + SHIFT + P on windows or CMD + SHIFT + P on Mac to toggle the command palette. Search for Azure Functions :and choose the Azure Functions Core Tools

Note : In case you are not able to install Azure Function core tool from here you can install Manually by clicking here 👈🏻
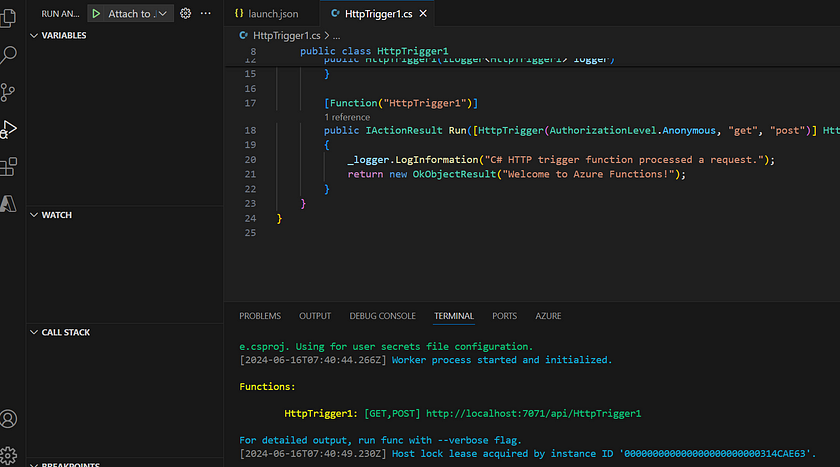
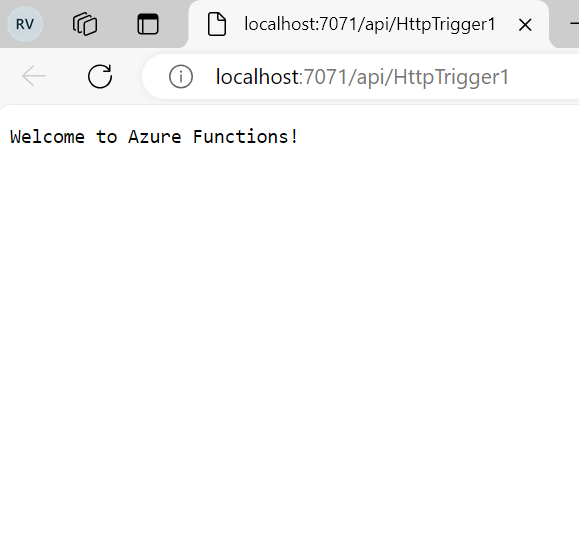
After successfully debugging the FunctionApp code, It generated the Local host URL.

As a result, it is producing the expected outcome.

Now, to deploy in the Azure portal, I navigated to the workspace and chose ‘Deploy to Azure’ within the ‘Local Project’ section.

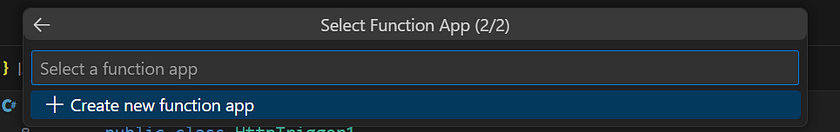
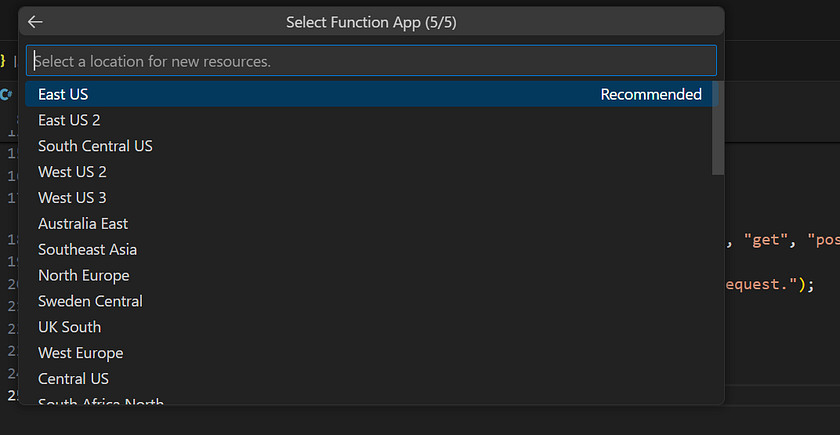
I was prompted to choose the subscription. After that, I generated a new Function App name in the Azure portal and selected the region.




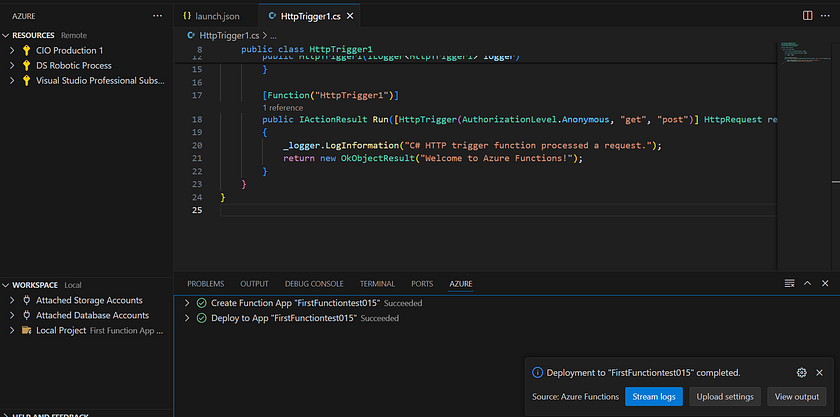
After successfully deploying it, the following message appeared in VS Code.

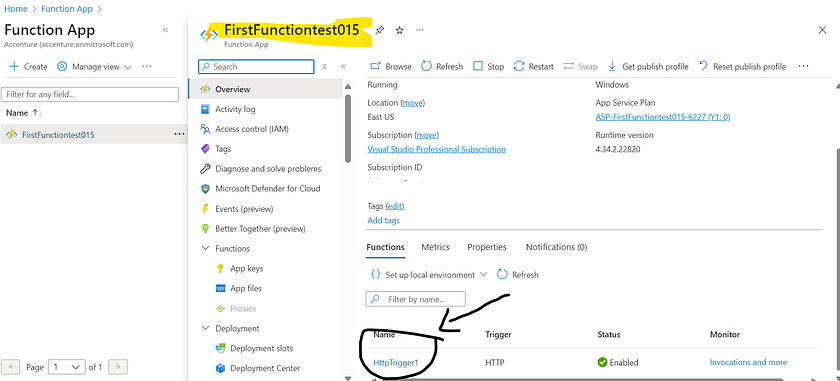
Now, as we can clearly see, the Function app has been successfully deployed in my Azure portal.

Thanks for stopping by! Your visit means a lot. Please Follow me😊 Stay tuned for more content. Exciting stuff coming your way soon! 🚀 #StayTuned. Also, visit on RioTech.
